Windows8からあたらしく追加されたけれど、わりと不評な「スタート画面」ですが、私は好きです。
もちろん(?)、最初にノートパソコンで「スタート画面」をみたときには拒否反応がありました。
しかしながら、Windowsをタブレットとして使い、「スタート画面」に時計、スケジュール、写真、ニュースのタイル(メニュー)を追加すると一気に好きになりました。
スタート画面を開くと、時計と直近のスケジュールがタイルに表示され、お気に入りの写真や最近のニュースも紙芝居のように表示されるようになったからです。ほかにも、FacebookやRSSの新しい更新情報も表示されます。
スタート画面が(なんのアプリも開くことなく)情報センターのようになるわけです。
このように動くタイル(メニュー)を「ライブタイル」と呼ぶようです。
最近では、「ライブタイル」に対応していないアプリには、物足りなさすら感じるようになりました。
ところで、「ライブタイル」は、Windowsストアからダウンロードするアプリだけの専売特許というわけではありません。
インターネットサイトのショートカットを「スタート画面」に追加することで、これも「ライブタイル」にすることができるのです。
今回は、ウェブサイトをライブタイル対応するやり方をご紹介したいと思います。
1.browserconfig.xml
該当サイトのルートディレクトリに browserconfig.xml というファイルを置きます。
(サブディレクトリに置いてもうまく動きませんでした)
そのファイルを以下のようにします。
<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile> ※1
<square70x70logo src="img/smalltile.png">
<square150x150logo src="img/mediumtile.png"/>
<wide310x150logo src="img/widetile.png"/>
<square310x310logo src="img/largetile.png"/>
<TileColor>#009900</TileColor>
</tile>
<notification> ※2
<polling-uri src="notifications/tile1.xml"/>
<polling-uri2 src="notifications/tile2.xml"/>
<polling-uri3 src="notifications/tile3.xml"/>
<polling-uri4 src="notifications/tile4.xml"/>
<polling-uri5 src="notifications/tile5.xml"/>
<frequency>30</frequency>
<cycle>1</cycle>
</notification>
</msapplication>
</browserconfig>※1:
スタート画面におくタイルの大きさは、最大4種類(小、中、ワイド、大)から選ぶことができます。
ここには、それらの大きさのときに表示される、デフォルトのタイル画像を指定します。
※2:
タイルをライブタイル対応するための指定(スキーマ)です。
スキーマは、最大5つまで指定することができますので、ここでは5つ指定しています。

2.スキーマを作成する
1.の※2に指定したスキーマファイルを作成します。
ここでは tile1.xml の例だけですが、5つのスキーマを指定する場合は、5ファイル作成する必要があります。
notifications/tile1.xml
<tile>
<visual lang='en-US' version='2'>
<binding template='TileWide310x150ImageCollection' branding='none'> ※3
<image id='1' src='http://somedomain.com/thumbnail/P1010167.JPG'/> ※4
<image id='2' src='http://somedomain.com/thumbnail/P1020033.JPG'/>
<image id='3' src='http://somedomain.com/thumbnail/P1010711.JPG'/>
<image id='4' src='http://somedomain.com/thumbnail/P0000017.JPG'/>
<image id='5' src='http://somedomain.com/thumbnail/P1000073.JPG'/>
</binding>
<binding template="TileSquare310x310ImageCollection" branding="none"> ※3
<image id='1' src='http://somedomain.com/thumbnail/P1010167.JPG'/>
<image id='2' src='http://somedomain.com/thumbnail/P1020033.JPG'/>
<image id='3' src='http://somedomain.com/thumbnail/P1010711.JPG'/>
<image id='4' src='http://somedomain.com/thumbnail/P0000017.JPG'/>
<image id='5' src='http://somedomain.com/thumbnail/P1000073.JPG'/>
</binding>
</visual>
</tile>※3:
スキーマファイルには、最大3つのテンプレートを定義できます。
この例では、タイルサイズ=ワイド用の TileWide310x150ImageCollection と 大用の TileSquare310x310ImageCollection を指定しています。
指定できる画像の数、テキストの数は、テンプレートによって異なります。


指定できるテンプレートは、以下に記載してありますので、この中から選んでください。

※4:
画像ファイルは、相対パスの指定でもよいようなのですが、うまく動作確認できなかったのでフルバスで指定する形でのサンプルとしています。
また、画像サイズが大きすぎると(たとえば最近のデジカメでとったままの画像だと)うまく読み込めないようなので、少し小さめ(たぶん200kbyte以下)のサムネイル画像にしたほうがよいようです。私は、プログラムで400×400の正方形画像にしたものを使っています。
これらのスキーマファイルを一定時間ごとに自動的に書き換えることで、ライブタイルに反映されます。
ニュースサイトなどであれば、ピックアップ記事をスキーマファイルに書き換えていくことで、ニュースサイトのライブタイルが最新の情報を少しずつ更新しながら表示しているようにみえます。
3.スタート画面にウェブショートカットを追加する
上記のようにして準備したウェブサイトを、スタート画面に追加する手順はここにまとめられています。

うまく設定できていないと、タイルの大きさを「小」「中」にしか変更できません。
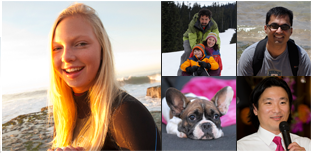
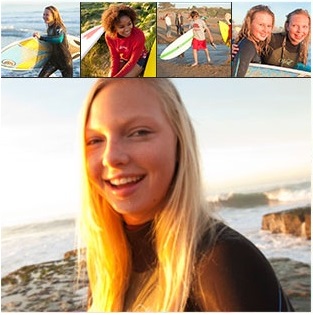
うまく設定できているとサイズを「ワイド」「大」に変更することができて、しばらくするとスキーマに指定したとおりのテンプレートで写真や文字が表示されるようになります。
うまくいかなかった場合は、browserconfig.xml やスキーマを修正してから、タイルを右クリックして「ライブタイルをオフにする」をクリックします。そしてすぐに「ライブタイルをオンにする」を選ぶと、最新の設定情報を読み直してくれます(そんな気がします)。
あたかもPUSH通知しているかのような機能ですが、実際にはリアルタイムでのスキーマ更新はできません(スタート画面にいつ反映するかは、クライアントとなるWindows OS 次第)。
PUSH通知したい場合は、これとは別に、サーバー側で専用のプログラムを作成する必要があるようです。
このページの著者
イルカシステム(株)は、以下のような業務用ウェブシステムのご提案、受託開発、運用を行っております。
-
中小企業さま向けの社内向け営業支援、顧客管理、経営数値管理システム
経営数値をリアルタイムで見える化し、目標達成度を常に把握することができ、顧客へのフォローもスムースになります
-
中小企業さま向けの受発注管理、請求入金管理、在庫管理
御社特有の受発注業務、出荷処理をシステム化することで業容拡大への大きなお手伝いとなります
-
医療業界向けの業務改善システム
※医療業界向けに、臨床研究の無作為割付自動化のための自社サービス「 ムジンワリ 」をご提供しております。
-
IoTシステムの開発
詳しくは ご提供サービス を参照してください。